This guide will cover integrating Sendtric countdown timers in the Mailchimp platform. To see our full list of setup guides, click here.
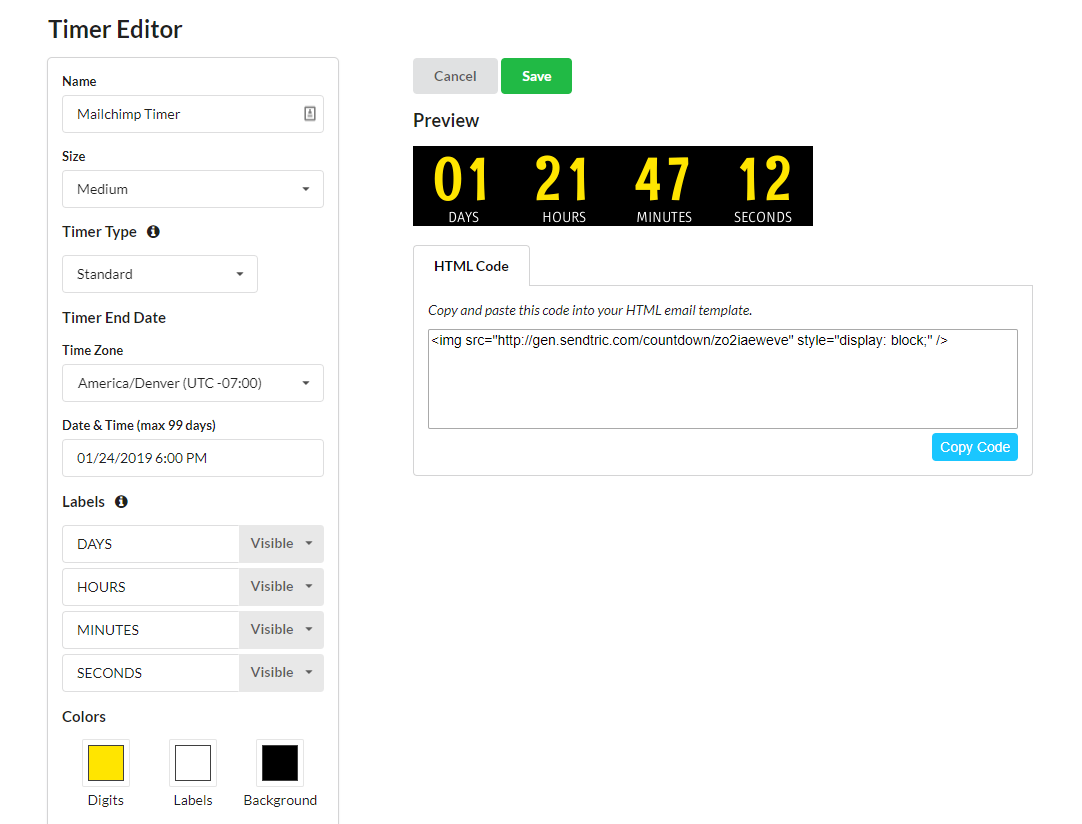
1. Create your timer on Sendtric:

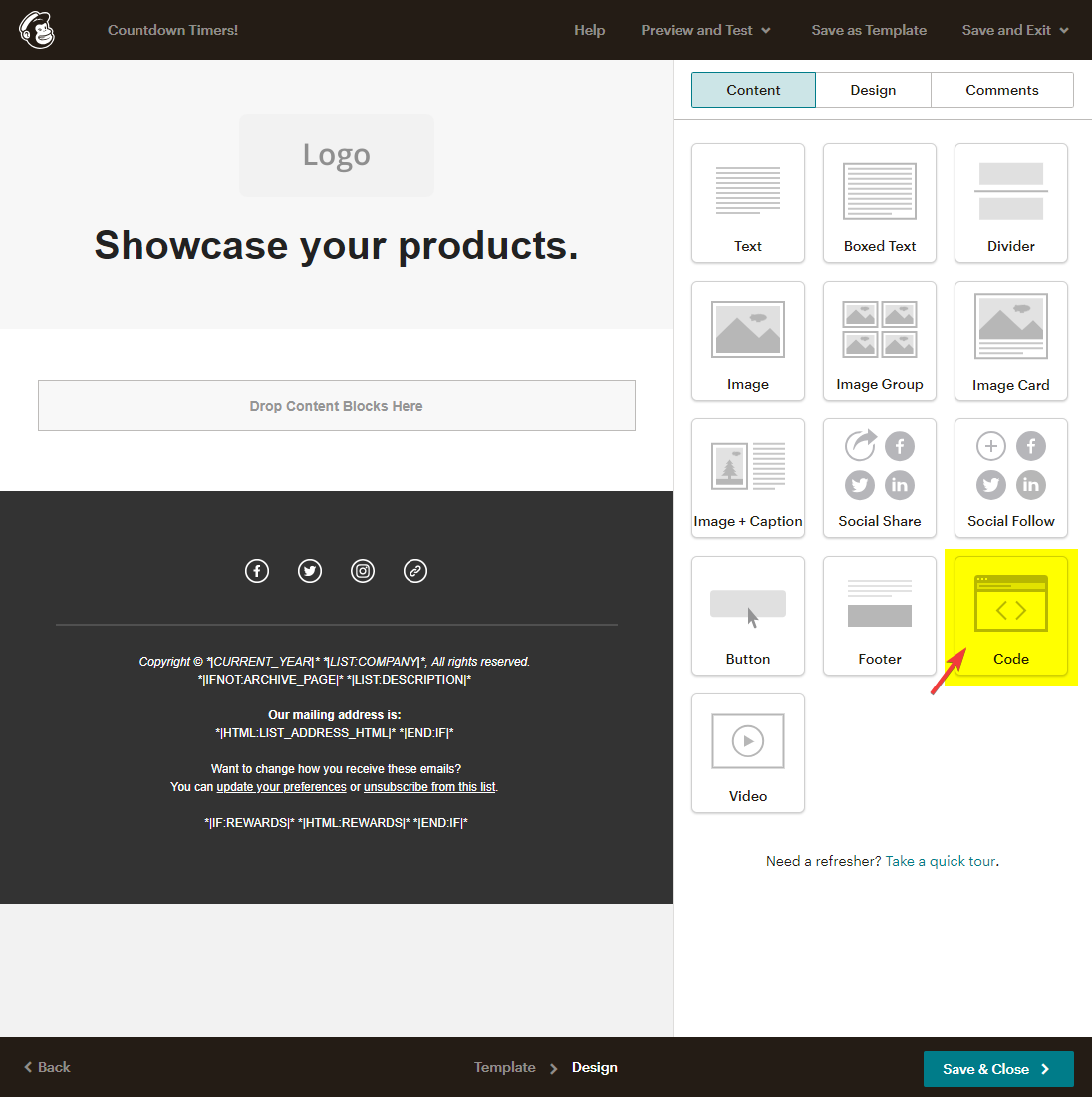
2. Open your Mailchimp campaign in the template editor and select the “Code” option in the “Content” tab. Drag the box into your template where you would like the countdown timer to appear. If you are using a “Code Your Own” template, navigate to the location in the HTML code where you would like the timer to appear.

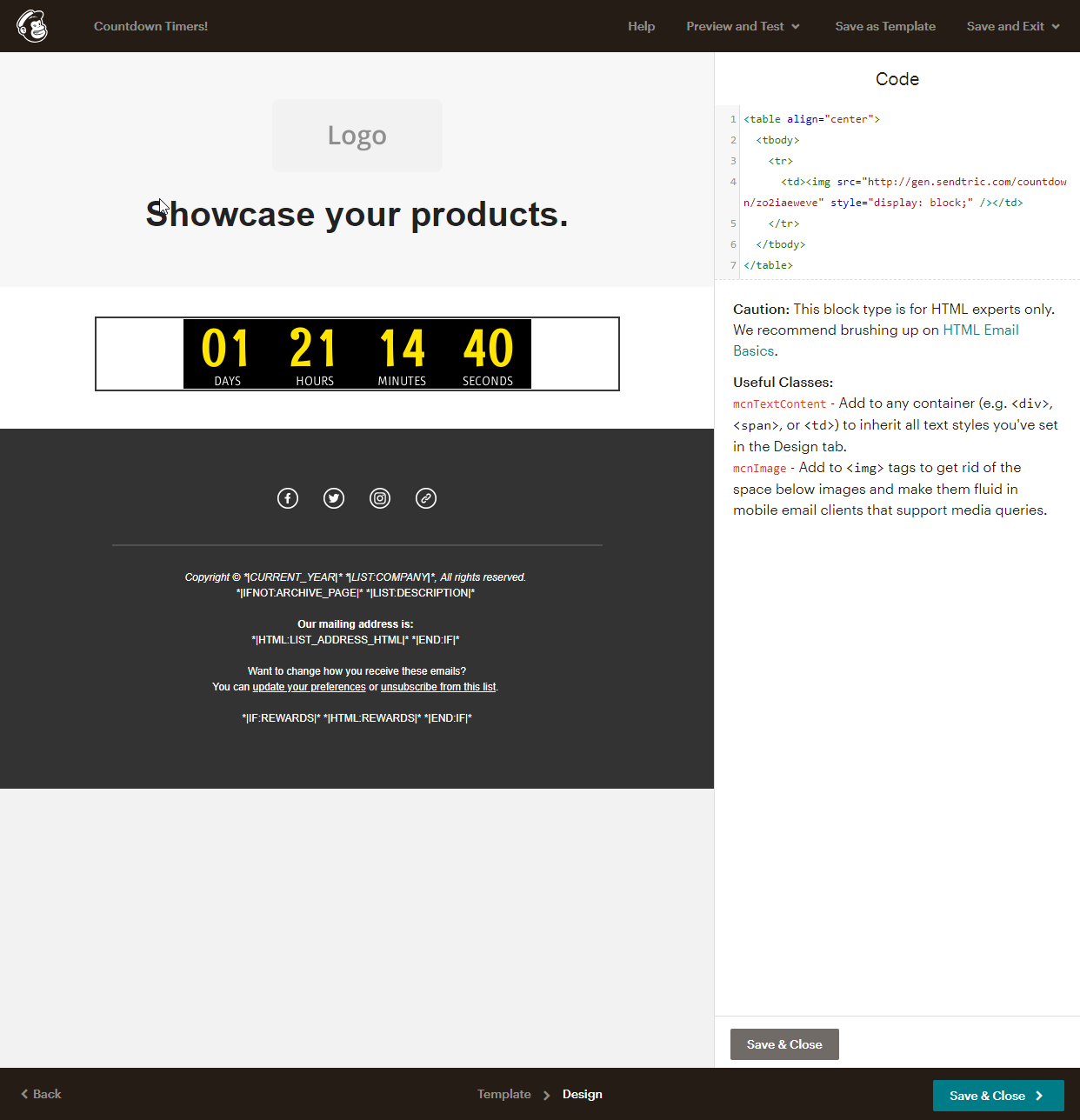
3. Copy the timer code from Sendtric and paste it in the “Code” section for the Code block you just added to your template (or add to the appropriate location in your “Code Your Own” HTML template). If you would like your timer to be centered, here is some additional code to help center the timer for all email clients:
<table align=”center”>
<tbody>
<tr>
<td>{your timer code goes here}</td>
</tr>
</tbody>
</table>