Did you know that Sendtric works seamlessly with Iterable? We have officially partnered with Iterable to provide the best experience for integrating our timers, so if you have any questions we are happy to help get you setup! We outlined some easy steps for you to start using our countdown timers on the Iterable platform.
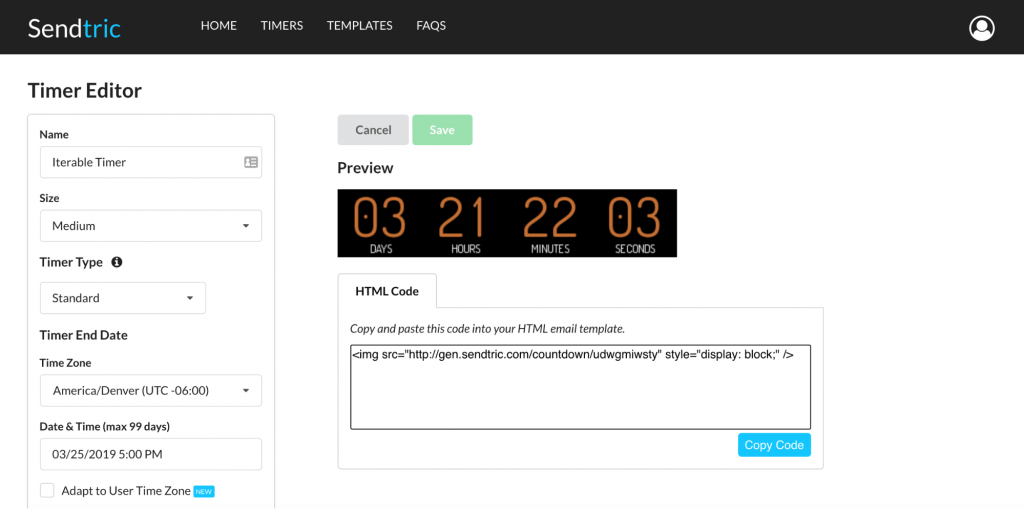
Step 1: Create your timer on Sendtric
Whether you are creating a free timer on our home page, or a highly customized timer in our Pro Edition, generating a countdown timer is quick and easy. If you’d like a quick introduction to creating countdown timers on Sendtric, check out our Beginner’s Guide to Email Countdown Timers. In the Pro Edition, make sure you have a timer prepared that you’d like to use in your campaign. Some of our customers like naming their countdown timers in the Pro Edition to be the same as their email campaigns to clarify which timer corresponds to which campaign, so you may want to consider that! Once you have prepared your timer, copy the Timer code and head over to Iterable.

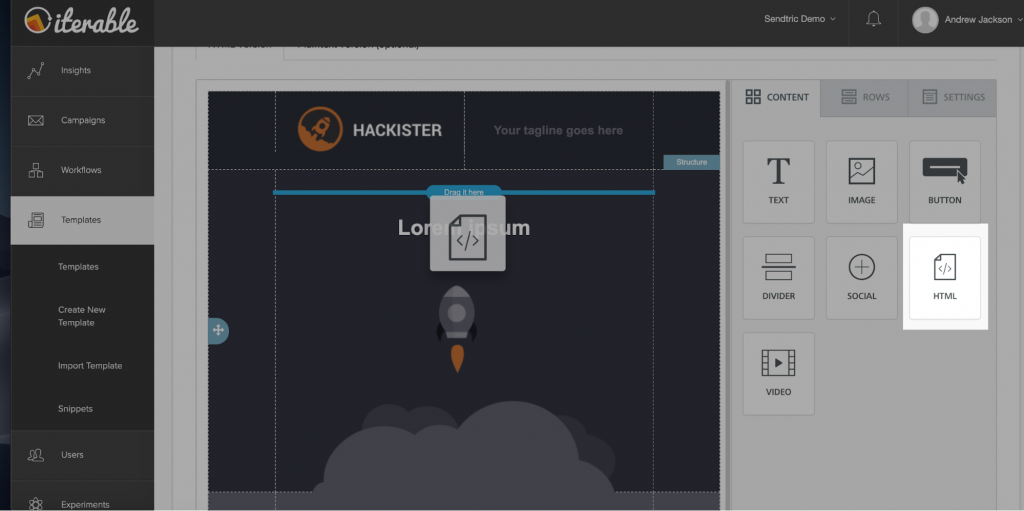
Step 2: Insert your timer into your Iterable Template
Open your Iterable template in the template editor and select the “HTML” option in the “Content” tab. Drag the box into your template where you would like the countdown timer to appear.

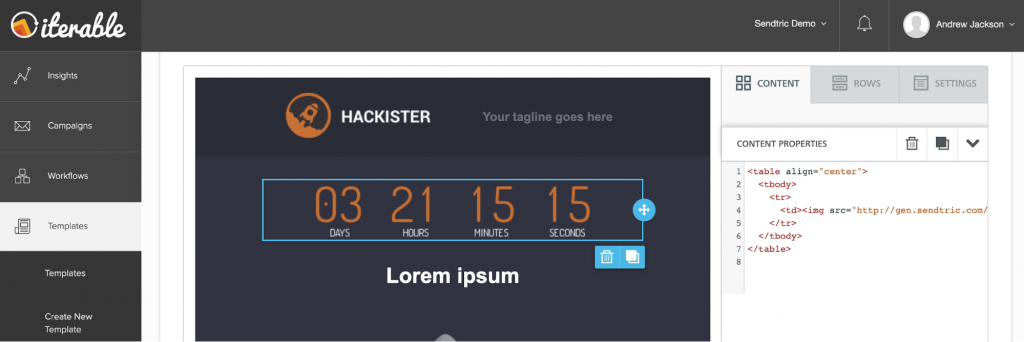
Copy the timer code from Sendtric and paste it in the “Content Properties” section for the HTML block you just added to your template. If you would like your timer to be centered, here is some additional code to help center the timer for all email clients:
<table align="center">
<tbody>
<tr>
<td>{your timer code goes here}</td>
</tr>
</tbody>
</table>

Advanced Timer Option: Dynamic Timers
If you’d like to use Dynamic Timers within Iterable, you can make use of the “{{timestamp}}” template variable. Create a Dynamic Timer within the Pro Edition of Sendtric, and then use the following code for your timer URL in Iterable:
http://gen.sendtric.com/countdown/udwgmiwsty?to={{timestamp}}+86400
The +86400 represents the amount of time added to the timer from the date that the campaign is sent. In this case it would be 24 hours.
Advanced Timer Option: Unique User Timers
If you’d like to use Unique User Timers within Iterable, you can use any unique user property in Iterable as the unique identifier for your timer code. Two options are “{{entity_id}}” and “{{email}}”, as examples:
<img src=”http://gen.sendtric.com/countdown/udwgmiwsty?k={{email}}” style=”display: block;” />
We hope you enjoy using our timers on Iterable. If you have a tip, suggestion, or question for us, let us know by reaching out to support@sendtric.com. Go out and create some countdown timers!
